Difference between revisions of "Data Browser Configuration"
(→Overview) |
|||
| Line 14: | Line 14: | ||
"HideInvalidFilters": false | "HideInvalidFilters": false | ||
}, | }, | ||
| + | "theme" : "fusion", | ||
"DatasetNavigation": [ | "DatasetNavigation": [ | ||
{ | { | ||
| Line 77: | Line 78: | ||
The above will list the available Currencies in the Sidebar, and on Currency selection, the available Frequencies for the Currency will be shown. | The above will list the available Currencies in the Sidebar, and on Currency selection, the available Frequencies for the Currency will be shown. | ||
| + | |||
| + | = Theme = | ||
| + | The '''theme''' property is used to change the css files used to skin the data browser. Each theme corresponds to the name of the folder in the "lib/css/themes" folder. In here, the name of the folder will be the same as this property, this property is mandatory, and the default is the "fusion" theme. | ||
| + | You can add your own theme by adding the following css to a new theme: | ||
| + | * codepicker.css - this themes the codePicker | ||
| + | * main.css - this is the main css wrapper that effects the site as a whole, every page will include this file | ||
| + | * pivottable.css - css file skins the pivot table UI widget | ||
| + | * serieslist.css - skins the series list section of the databrowser | ||
| + | * viewData.css - included when you are viewing the data | ||
Revision as of 01:41, 29 June 2020
Contents
Overview
The Fusion Data Browser is simply and HTML and JavaScript project which communicates with the Fusion Registry or Fusion Edge Server API using Web Services. As such it needs to know the URL of these services. In addition configuration of the main site such as which Locales to support, what options go into the sidebar, and what export formats are supported are all defined in the site configuration.
The configuration file is named siteconfig.json and is located under the properties folder, and will look something like this:
{
"ServicesAPI" : "https://demo.metadatatechnology.com/FusionRegistry/ws/fusion/info/product",
"Locales" : ["en", "he"],
"ExportFormats" : ["excel", "reporttemplate", "sdmx-ml", "csv", "csv-ts", "sdmx-csv", "sdmx-json"],
"SeriesList" : {
"ShowPCH" : true,
"HideInvalidFilters": false
},
"theme" : "fusion",
"DatasetNavigation": [
{
"Components": ["REF_AREA"]
},
{
"Components": ["CURRENCY"]
},
{
"Title" : "Product Breakdown",
"Components": ["TRD_PRODUCT"]
}
]
}
Services API
"ServicesAPI" : "https://demo.metadatatechnology.com/FusionRegistry/ws/fusion/info/product"
The Services API property is the web service URL of the Fusion Registry or Fusion Edge Server's product information service. It will match the example above, this web service needs to be accessible for the Data Browser to work. The response from the Fusion Registry is the location of all the web service entry points required by the Fusion Data Browser to operate.
Locales
"Locales" : ["en", "he"]
The Locales property is an array of supported locales for the Fusion Data Browser. Adding a new Locale into this list will result in the Fusion Data Browser adding it to the drop down selection for the user to choose. When a user switches to the Locale all the metadata and data requested from the Registry or Edge server will be requested in the given locale. If the server is able to provide the information in this locale (i.e if the metadata has a label in the language) it will, otherwise it will revert to another language, defaulting to English.
The second purpose for the locale is to change all the labels and text in the Fusion Data Browser. This is achieved by the Fusion Data Browser loading a properties file called browser_lang_[lang].json. where [lang] is replaced with the 2 character language code selected by the user. This file is located under the properties folder. If there is no file for your locale, the the Fusion Data Browser will check all other locales in your array, in order, until it finds a file it can use to resolve all the browser labels. In the above example the "en" locale will be checked first, as it is the first locale in the array. If you wish to create labels in your locale, please copy one of the existing browser_lang files, and change the text in the file. If you wish to re-share your file with us, please get in touch.
Export Formats
"ExportFormats" : ["sdmx", "csv", "excel"]
These are the list of supported export formats, if you wish to remove any, remove them from this array.
Series List
"SeriesList" : {
"ShowPCH" : true
},
ShowPCH refers to Show Percentage Change. If this is set to true, then the time series listed will show the percentage change from the latest period to the previous period.
"DatasetNavigation": [
{
"Components": ["COUNTRY"]
},
{
"Components": ["CURRENCY"]
},
{
"Title" : "Product Breakdown",
"Components": ["TRD_PRODUCT"]
}
]
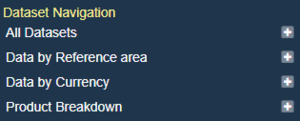
The DatasetNavigation property is used to control what breakdowns are presented in the sidebar. It is an array of Objects, where each Object represents a different breakdown.
The Components array lists the Dimenions to display a breakdown for. The Dimension ID is used, however it is not specific to any Data Structure Definition, so if multiple DSDs use the same ID for a Dimension, then they will all be included in the breakdown. Each breakdown has a genearted title of 'Data by [breakdown], however this title can be changed by adding a Title property. The above configuration will generate the following Navigation in the sidebar:
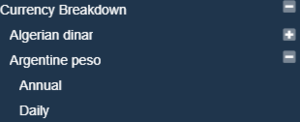
If more then one Dimension ID is placed in the Array, then the breakdown becomes hierarchical.
"Components": ["CURRENCY", "FREQ"]
The above will list the available Currencies in the Sidebar, and on Currency selection, the available Frequencies for the Currency will be shown.
Theme
The theme property is used to change the css files used to skin the data browser. Each theme corresponds to the name of the folder in the "lib/css/themes" folder. In here, the name of the folder will be the same as this property, this property is mandatory, and the default is the "fusion" theme. You can add your own theme by adding the following css to a new theme:
- codepicker.css - this themes the codePicker
- main.css - this is the main css wrapper that effects the site as a whole, every page will include this file
- pivottable.css - css file skins the pivot table UI widget
- serieslist.css - skins the series list section of the databrowser
- viewData.css - included when you are viewing the data