Data Structure issue November 2024
Contents
Overview
The Data Structure Wizard can render in a manner preventing the user from moving beyond step 2 thus causing maintenance of Data Structures impossible via the wizard. This affects all versions of Fusion Registry before version R1.2 (due to be released in January 2025.
In November 2024, Microsoft Edge and Google Chrome released new versions of their respective browsers with changes to their rendering policy. Due to how the browser rendering engine was changed, this may now cause an issue when using the Registry for those responsible for maintaining Structural Metadata. It does not cause an issue for those using the Registry.
The Issue
The issue manifests in in the wizard for the Data Structure step 2. The last column ( "component type" ) is rendered incorrectly with a "double arrow" control for each element. The controls at the bottom of the wizard are now no longer functional. The image below shows an example of this:
Methods to Address
The following options are available to those responsible for deployment of a Fusion Metadata Registry:
1. Update Fusion Registry
This issue will be addressed in release R1.2 of the Fusion Registry. Updating to this release, or later, will address this issue.
2. Make the change locally
If are unable to install R1.2 of the Registry, the appropriate file can be modified in your deployment environment. Please follow these steps:
- Locate the file: dsd-wizard.js which is in the directory <webapp> <FusionRegistry>/assets/js/pages/data
- Edit this file using Notepad++ (or similar).
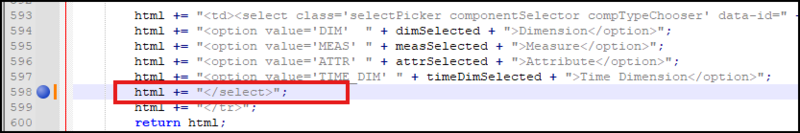
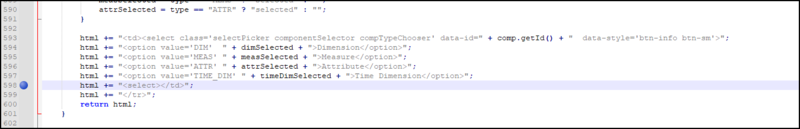
- Navigate to line 598. This will be incorrectly stated as:
html += "<select></td>";
Change this line to the following:
html += "</select></td>";
- The same issue is also present on line 1511. This is incorrectly stated as:
html += "<select>";
Change this line to the following:
html += "</select>";
Important Note: If you follow this approach your users will need to refresh their browsers for this change to take effect. A page reload, with a clear cache, is usually performed by the affected users pressing CTRL and F5 whilst using the DataStructure wizard. Alternatively the users may simply clear the entire browser's cache.