Difference between revisions of "Data Browser Configuration"
(→Services API =) |
(→Locales) |
||
| Line 57: | Line 57: | ||
The Services API property is the web service URL of the Fusion Registry or Fusion Edge Server's product information service. It will match the example above, this web service needs to be accessible for the Data Browser to work. The response from the Fusion Registry is the location of all the web service entry points required by the Fusion Data Browser to operate. | The Services API property is the web service URL of the Fusion Registry or Fusion Edge Server's product information service. It will match the example above, this web service needs to be accessible for the Data Browser to work. The response from the Fusion Registry is the location of all the web service entry points required by the Fusion Data Browser to operate. | ||
| − | = Locales = | + | === Locales === |
"Locales" : ["en", "he"] | "Locales" : ["en", "he"] | ||
The Locales property is an array of supported locales for the Fusion Data Browser. Adding a new Locale into this list will result in the Fusion Data Browser adding it to the drop down selection for the user to choose. When a user switches to the Locale all the metadata and data requested from the Registry or Edge server will be requested in the given locale. If the server is able to provide the information in this locale (i.e if the metadata has a label in the language) it will, otherwise it will revert to another language, defaulting to English. | The Locales property is an array of supported locales for the Fusion Data Browser. Adding a new Locale into this list will result in the Fusion Data Browser adding it to the drop down selection for the user to choose. When a user switches to the Locale all the metadata and data requested from the Registry or Edge server will be requested in the given locale. If the server is able to provide the information in this locale (i.e if the metadata has a label in the language) it will, otherwise it will revert to another language, defaulting to English. | ||
Revision as of 06:21, 17 January 2023
Contents
Overview
Fusion Data Browser contains a number of Configuration files, which are under the dist/properties folder. The configuration files are:
- siteconfig.json Defines where the API to obtain data and metadata from. Configure high level display information
- seriesconfig.json Defines how to display the Series List
- exportconfig.json Defines what export formats and export parameters to offer the user when downloading datasets
- chartconfig.json Defines the default display for the time series chart
- browser_lang_[locale].json Contains the human readable labels used in the User Interface, additional translations can be provided for alternative languages
Site Configuration
The siteconfig.json file contains the following properties:
| Property | Description |
|---|---|
| ServicesAPI | Points to the product web service of the Fusion Edge Server or Fusion Registry |
| Locales | Defines which Locales are supported on the User Interface. This generates a language picker in the main menu. Metadata from the backend service will be requested in the selected Locale. If there is a corresponding browser_lang_[locale].json file in the dist/properties it will be used to decode labels in the user interface. |
| DatasetNavigation | Defines which (if any) Concepts to allow a user to find data by (built into the sidebar) |
| DatasetByAgency | If true this will display a breakdown of Datasets by Agency |
| ShowAllDatasets | If true this will display a menu item which contains all Datasets in the system as child menu items |
Example:
{
"ServicesAPI" : "https://demo11.metadatatechnology.com/FusionRegistry/ws/fusion/info/product",
"Locales" : ["en", "he"],
"ShowAllDatasets" : true,
"DatasetByAgency" : false,
"DatasetNavigation": [
{
"Components": ["REF_AREA"]
},
{
"Components": ["CURRENCY"]
},
{
"Title" : "Product By Area",
"Components": ["REF_AREA", "TRD_PRODUCT"]
}
]
}
Services API
"ServicesAPI" : "https://demo.metadatatechnology.com/FusionRegistry/ws/fusion/info/product"
The Services API property is the web service URL of the Fusion Registry or Fusion Edge Server's product information service. It will match the example above, this web service needs to be accessible for the Data Browser to work. The response from the Fusion Registry is the location of all the web service entry points required by the Fusion Data Browser to operate.
Locales
"Locales" : ["en", "he"]
The Locales property is an array of supported locales for the Fusion Data Browser. Adding a new Locale into this list will result in the Fusion Data Browser adding it to the drop down selection for the user to choose. When a user switches to the Locale all the metadata and data requested from the Registry or Edge server will be requested in the given locale. If the server is able to provide the information in this locale (i.e if the metadata has a label in the language) it will, otherwise it will revert to another language, defaulting to English.
The second purpose for the locale is to change all the labels and text in the Fusion Data Browser. This is achieved by the Fusion Data Browser loading a properties file called browser_lang_[lang].json. where [lang] is replaced with the 2 character language code selected by the user. This file is located under the properties folder. If there is no file for your locale, the the Fusion Data Browser will check all other locales in your array, in order, until it finds a file it can use to resolve all the browser labels. In the above example the "en" locale will be checked first, as it is the first locale in the array. If you wish to create labels in your locale, please copy one of the existing browser_lang files, and change the text in the file. If you wish to re-share your file with us, please get in touch.
Export Formats
"ExportFormats" : ["sdmx", "csv", "excel"]
These are the list of supported export formats, if you wish to remove any, remove them from this array.
Series List
"SeriesList" : {
"ShowPCH" : true
},
ShowPCH refers to Show Percentage Change. If this is set to true, then the time series listed will show the percentage change from the latest period to the previous period.
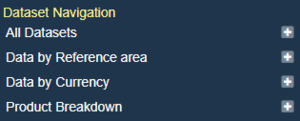
"DatasetNavigation": [
{
"Components": ["COUNTRY"]
},
{
"Components": ["CURRENCY"]
},
{
"Title" : "Product Breakdown",
"Components": ["TRD_PRODUCT"]
}
]
The DatasetNavigation property is used to control what breakdowns are presented in the sidebar. It is an array of Objects, where each Object represents a different breakdown.
The Components array lists the Dimenions to display a breakdown for. The Dimension ID is used, however it is not specific to any Data Structure Definition, so if multiple DSDs use the same ID for a Dimension, then they will all be included in the breakdown. Each breakdown has a genearted title of 'Data by [breakdown], however this title can be changed by adding a Title property. The above configuration will generate the following Navigation in the sidebar:
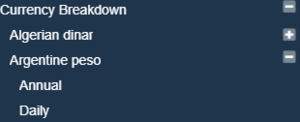
If more then one Dimension ID is placed in the Array, then the breakdown becomes hierarchical.
"Components": ["CURRENCY", "FREQ"]
The above will list the available Currencies in the Sidebar, and on Currency selection, the available Frequencies for the Currency will be shown.
Theme
The theme property is used to change the css files used to skin the data browser. Each theme corresponds to the name of the folder in the "lib/css/themes" folder. In here, the name of the folder will be the same as this property, this property is mandatory, and the default is the "fusion" theme. You can add your own theme by adding the following css to a new theme:
- codepicker.css - this themes the codePicker
- main.css - this is the main css wrapper that effects the site as a whole, every page will include this file
- pivottable.css - css file skins the pivot table UI widget, this is used in conjunction with viewData.css, but the pivot table has more complex CSS
- serieslist.css - skins the series list section of the databrowser
- viewData.css - all the charting and viewing of the data, when you are looking at data, these are the styles that affect that page
Changing selective styles
All the files above are loaded all at once, as this is a single-page application (SPA), so in order to control different styles applied at different elements, you must use the classes and the ID's from the dom.
For example, if i wish to have ALL the pages max-width 1110px except for say the chart and the search table, i would:
- navigate to main.css
- find the id's i want to effect (in this case, #dataflow-view, #home-page, #codepicker-view
- add a max-width: 1100px;
- find or add #search-result-view and set width to 100%
- go to view data.css
- add #chart-view{ width: 100%;}
And now, you will have all the pages with max-width except the search and the charts, where they will be width 100% relative to boostrap's container-fluid style.
extending bootstrap
Because we use the bootstrap framework and grid layout to build the Data Browser, you might want to have, say a button that contains custom colours.
To do this, you would add a custom bootstrap style in main.css that describes your colours. you may then use this with the btn class on a button.
For example:
.btn-fusion has:
color: #111; background-color: #c8e2fc; border: 1px #26517b solid;
we can now apply this to an element on the DOM:
<button class="btn btn-fusion"></button>
Instead of overriding the Bootstrap style for btn-default.
Understanding the HTML layout
most of the HTML classes and ID's are in a logical order, and it is best to use the browser dom viewer to understand the classes and ID's All majour wrappers are label with an ID:
home-page, search-result-view, dataflow-view, etc... this makes it wasy to target JUST elements in those wrappers without effecting the whole site.
For example. If i want to just change the button colours for all button in the dataflow view, i can just do:
#dataflow-view btn { background-color: #c8F2fc; }
sub containers are classed and then inner containers are mostly ID's with UID's but if you wish to fine tune these elements, then you would need to make a CSS selector that can uniquely identity the elements, ALL elements on the page should be able to be identified uniquely with CSS selectors